Netflix (Creative Project)
Enhancing watching experience with this new Netflix mobile app features
Role
UX Designer, Visual Designer
-
Ideate design solutions
-
Explore and develop user flows
-
Build wireframes and high-fidelity prototypes
-
Conduct usability tests
Tools & Methods
User Interview
Competitive Analysis
User Journey/ User Personas
Studio Design
Wireframe + Prototyping
Usability Test
Tools: Figma, Miro, Maze
Duration
2 Weeks - November 2021


1. Project Overview
Problem
More than 200 million Netflix users are constantly amazed by how wide the variety of movies or shows they can choose to enjoy with friends and family together. However, given the situation's complexity due to Covid-19 and the lack of supporting features in current applications, people find watching movies or shows online together are often tricky and require much effort.
Outcome
To address this problem and within the given timeframe, we proposed and designed a native Netflix mobile app feature to help users quickly and easily set up a watch-party experience to enjoy watching with others.
How might we design a mobile feature to help Netflix users easily access and set up a watch party experience that they crave?
Our goal
Netflix watch-party aims to assist friends and family members in this confusing and challenging time, adding this feature into the native app, will save time and bring the delightful social experience back into a life that people crave.
-
Simplifying the setting up process that was more targeted towards Netflix users
-
Easy access through the native application to reduce steps and effort
-
Enhancing social engagement with a chat, voice feature
Our process
Analyzing Goals
Research
Ideation
Prototyping
Evaluation
& Testing
Final production
Iterate
2. Research
User interviews
"I've tried watch-together with my sister. We used a third-party application on Disney, I forget how; maybe we did the plugin on Chrome. But it was such a hassle to set up"
"The setup is a little finicky because we have to try many times to get it to work"
" Most group-watching features seem more complicated"
Affinity mapping
To synthesize and what are the pain points or frustrations of users are according to user insights. I learned that the process contains 3 severe pain points:
-
Users don't know which applications to trust because there are many.
-
Users need to sign in to Netflix account again in order to run the application/extension which is potentially a problem if users are using the family plan or do not remember the password.
-
In order to join the watch-together experience, everyone must download and install the 3rd party application which is a big roadblock.
Personas overview
Primary Users
Name: Amanda
Motivation: Socialite
Reason: Connecting with friends & family
" I prefer watching movies with friends because it's more social "
Secondary Users
Name: Dave
Motivation: Analytic, inwardly enthusiastic
Reason: Sharing, grow interest-related community
" Watching a movie with someone is more fun than watching it alone "
User journey mapping

Competitive analysis
In order to construct a concise and solid foundation for Netflix users, my teammate and I did extensive research to learn about what the prominent watch-together applications were already doing and what could be improved even more according to users' goals. We found 3 major platforms: Netflix Party, Scener, and Rave. These platforms allow users to set up a watch party by creating an account, signing in to the streaming service, and sharing the link to friends/family. My team also looked at Google Meet, Zoom for explorations such as voice, camera, host control.

3. Define & Ideate
User flows
Based on research and user insights, I constructed and sketched out typical user flows of what an essential start to finish journey looks like including:
-
generating a link to share with people
-
browsing movies/ shows
-
interacting within the feature.
My team and I then started sketching out wireframes and brainstorming what the feature would look like by conducting studio design. We diverged and converted multiple sessions to help us think outside of the box and be able to come up with our own unique ideas before utilizing any final designs.
MVP generate link flow

Interaction within the app feature flow

Sketches & wireframes



Visual guildline
Buttons
Colors
Icons

#FFFFFF
#E6081A
#757678
4. Build & Refine
Feature 1:
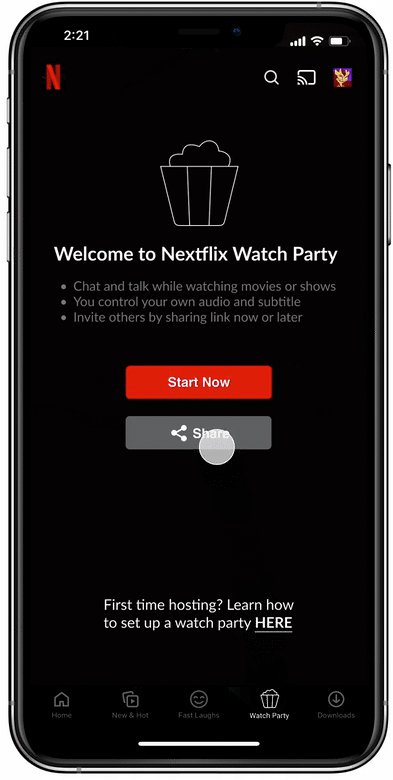
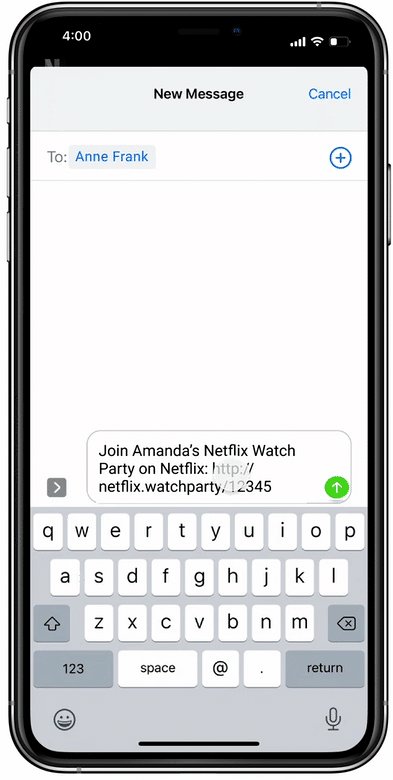
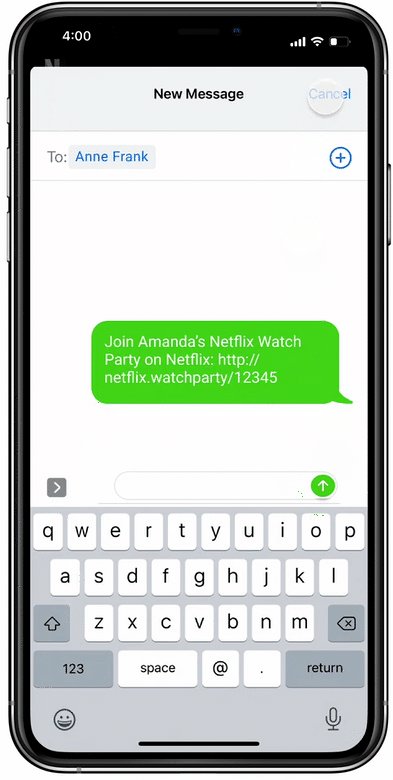
Generating & sharing link
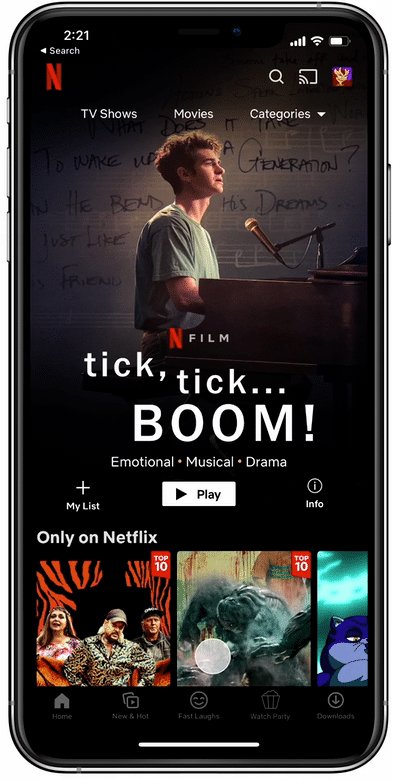
A link will be auto-generated after users click on the popcorn icon. From there users would be able to share a link at the beginning or after starting the room for a flexible experience in case the host or group hasn't picked a movie to watch yet.

Feature 2:
Browsing & socializing in group chat
After joining the room through the generated link, the users would be able to start browsing movies and discussing directly in the group chat for a more cohesive experience and the movie could be played right away by clicking on the poster.
Feature 3:
Mute/Unmute easily to talk
The Watch-party primary audience is intended to be friends & family, therefor users could easily mute/unmute to start talking right away by tapping the microphone icon for straightforward accessibility.
Feature 4
Horizontal mode
The horizontal mode allows users to chat and talk comfortably while watching. The chat icon will notify them when someone says something new in the chat.
Conclusion
Takeaways
-
We established a cohesive visual design for our feature. Even though our team was working on the project independently and could not access Netflix visual design system, it was important to follow and replicate the current Netflix design for a strong and consistent brand.
-
We created a simple and accessible feature for our users. Flexibility is important when using the Watch Party feature, i.e the ability to browse movies and share movies while texting or navigating within the application but still maintain intuitively flows.
How can we improve & develop?
-
In the future, we would enhance the watching experience by adding different voice/movie play control options. It would allow the host to grant controllability to one particular person or the entire group, thus adding more flexibility and incentive to interact with each other.
-
In the future, we would personalize the experience furthermore by creating a list of watched/want-to-watch movies within the group or a person so that movie lovers could share easily and decide easily each time they gather together for a memorable and meaningful experience.